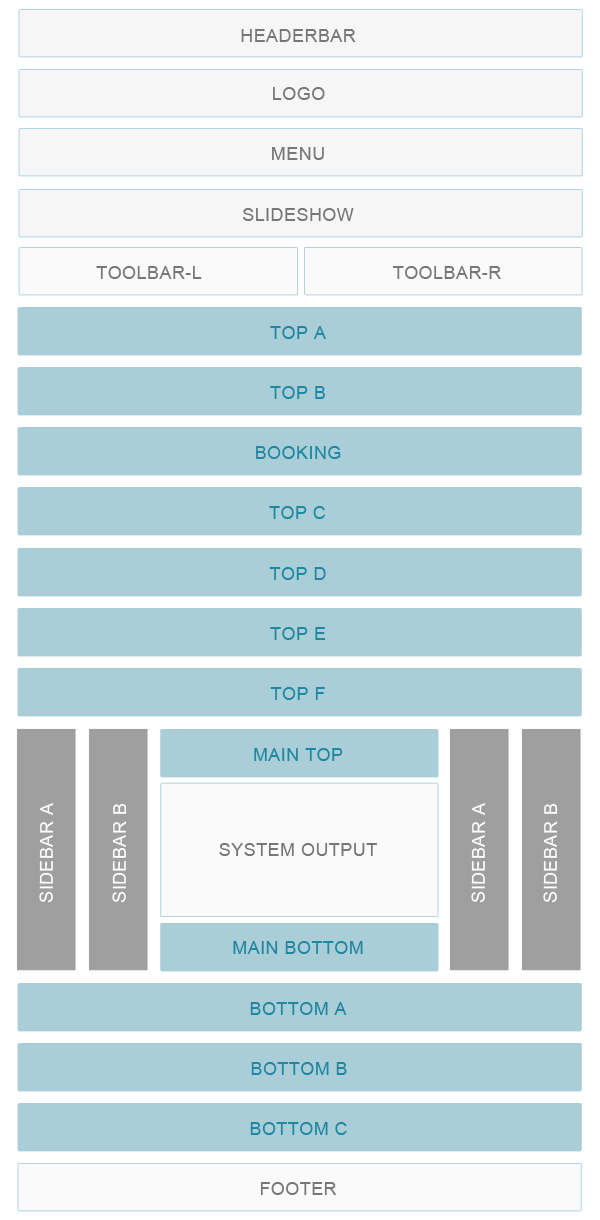
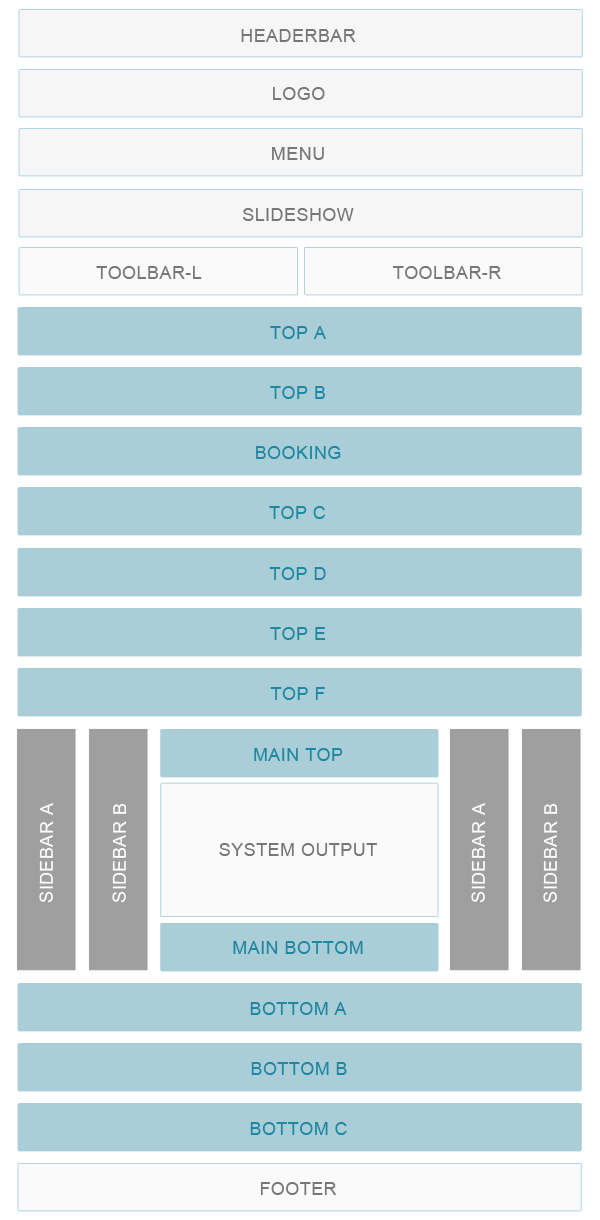
The following screenshot shows the detail view of Greenery template with list of the module positions used:

The following screenshot shows the detail view of Greenery template with list of the module positions used:

Greenery template supports 4 colors, you can change the colors of your website by selecting your prefered color in the Styles select box. Use the customizer to create your own style, you can easily customize colors, fonts, margins and even more settings of the template.

There are 7 stylistic module class suffixes which provide a unique style variation to the module: title1-4 and box1-3. There are also various additional structural suffixes, these affect the layout and metrics of the module.
Using a Suffix: Enter any available suffixes at Extensions → Modules → Module (you want to use) → Advanced tab → Module Class Suffix field. You can compound multiple suffixes together such as: box1 title2.
You can use the mark tag to highlight text.
This line of text is meant to be treated as deleted text.
This line of text is meant to be treated as no longer accurate.
This line of text is meant to be treated as an addition to the document.
This line of text will render as underlined
This line of text is meant to be treated as fine print.
This line rendered as bold text.
This line rendered as italicized text.
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-muted
.text-white
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
| Class | Heading | Heading |
|---|---|---|
| Active | Cell | Cell |
| Default | Cell | Cell |
| Primary | Cell | Cell |
| Secondary | Cell | Cell |
| Success | Cell | Cell |
| Danger | Cell | Cell |
| Warning | Cell | Cell |
| Info | Cell | Cell |
| Light | Cell | Cell |
| Dark | Cell | Cell |

19.85°C
Florida